介紹CSS裡的float常出現的問題案例
之前有在這篇介紹過 float的特性,簡單說就是會往上浮起來,會脫離原有的DOM順序。
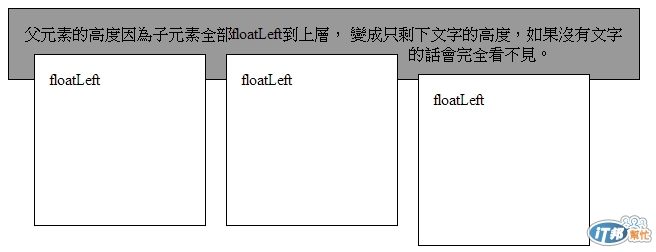
子元素浮動到上層之後,在某些情況下會造成所謂 "父元素的高度塌陷",也就是原本包住子元素的容器會因為子元素全部都浮動脫離原有的DOM序,造成高度預設為auto的父元素"沒有內容"而失去高度,見下圖:

<div class="contener"> 父元素的高度因為子元素全部floatLeft到上層, 變成只剩下文字的高度,如果沒有文字的話會完全看不見。
<div class="floatLeft"> floatLeft</div>
<div class="floatLeft"> floatLeft</div>
<div class="floatLeft"> floatLeft</div>
<div class="floatLeft"> floatLeft</div>
</div>
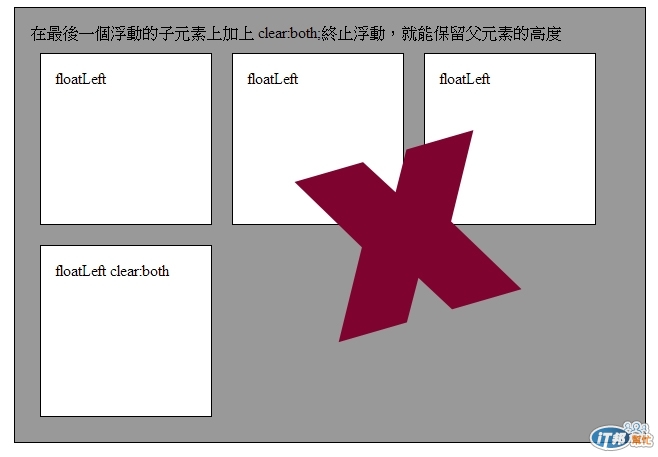
所以要解決父元素高度消失其中一個方法就是讓子元素結束浮動,如果在最後一個浮動的子元素上加上clear:both; 終止浮動之後,父元素的高度就會恢復。但是這個方法不太好,因為很多時候,你不會知道最後一個子元素或是下一段的元素在哪裡開始,為了好維護,最好誰的問題就留在誰的身上解決,家務事不出門。所以我們不採用這個方法。

有好幾種其他的方法可以直接把樣式放在高度消失了的父元素上。其一就是固定高度,如果明確的指定了高度之後,父元素就會有高度不會完全消失,不過版面很少有這麼固定的時候,所以這也不是個通則。
最近最常見的方法是這一個,利用所謂的偽類選擇器 :after 意思就是父元素的下一個相隣元素,這個選擇器要配合參數 content:""; 使用,原本是用來在元素後方置入內容用的。
現在利用他在父元素的最後製造一個空的元素帶有 clear:both的屬性。
.clearfix:after{ content: ""; display: block; clear: both;}

chibc提到:
家務事不出門。所以我們不採用這個方法。
樓主也開始看壹週刊了嗎?那個大叉叉粉不賴哦~~
![]()
![]()
![]()
我本來還想多寫幾個範例的,但是時間不夠了 =..=+